반응형
React DevTools
props나 state가 어떻게 반영이 되고있는지
Profiler
성능 저하되는 범인 찾기
녹화 하고 나서 어떤 컴포넌트가 렌더링 될 때 시간이 얼마나 걸리는지

녹화버튼으로 성능이 저하되는 범인을 찾을 수 있음
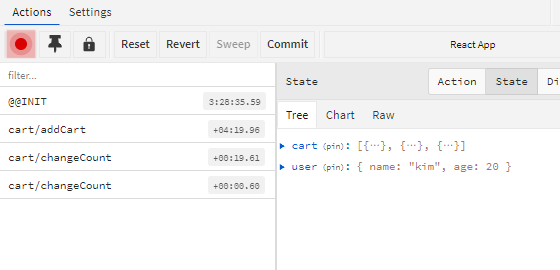
Redux DevTools

lazy import
(App.js)
import {lazy, Suspense, useEffect, useState} from 'react'
const Detail = lazy( () => import('./routes/Detail.js') )단점 : detail 컴포넌트 로딩시간 발생
<Suspense> 로 감싸면 로딩중 UI 넣기 가능
반응형