React - 쇼핑
LifeCycle과 UseEffect 1
컴포넌트의 lifecycle
: 페이지에 장착된다 (mount)
: 가끔 업데이트가 되기도 함 (update)
: 필요 없으면 제거가 되기도함(unmount)
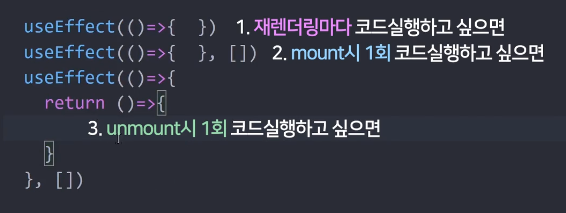
useEffect(()=>{
},[변화되는 변수])
mount가 되거나 update가 될때 useEffect가 실행됨 / 변수가 바뀔때도 실행됨
function Detail(props){
useEffect(()=>{
console.log('안녕'))
}
useEffect 쓰는 이유
1. html렌더링 이후에 동작함 html을 먼저 보여주기 때문에 화면의 변화가 빠르다고 느껴질 수 있음
function Detail(){
let [alert, setAlert] = useState(true)
return (
{
alert == true
? <div className="alert alert-warning">
2초이내 구매시 할인
</div>
: null
}
)
}
Clean up Function
! 보통 타이머 같은 걸 사용할 떄 /
! 대충 서버로 데이터를 요청하는 코드 (약 2초 소요된다고 하면 )
-> 2초 이내에 리렌더링 된다고 하면 이럴때도 요청이 끝나지 않았는데 새로운 데이터 요청을 할 수 있기 때문에
이럴떄 사용함
clearTimeout(a)

isNaN ?
: js의 문자열이 숫자인지 체크하는 함수
AJAX
Get, Post로도 요청할 수 있는데, 이렇게 하면 새로고침이 되기때문에 화면이 렌더링 새로됨 : javascript에서 AJX를 통해서 새로고침 하지 않고 GET/POST 요청 가능함
원래 서버랑 데이터를 주고받을 때는 문자 자료만 주고 받을 수 있음
근데 axios 는 object, array주고받을 수 있는데 ?
-> No, axios에서 json 데이터를 가져오는 데 이 라이브러리가 따옴표를 제거해서 array로 보여주는 것
-> fetch로 가져오면 json데이터를 그대로 가져옴
자식 컴포넌트로 전달한 props를 사용할 때 props.프롭이름 으로 하기 귀찮으면 {프롭이름}으로 전달받으면 이 이름 그대로 사용 할 수 있음
//정석 방법
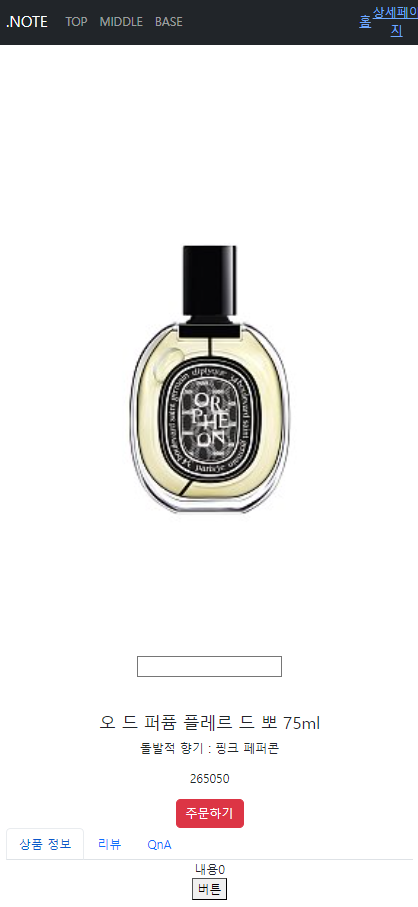
function TabContent({tab})
{
if(tab==0){
return <div>내용0</div>
}
if(tab==1){
return <div>내용1</div>
}
if(tab==2){
return <div>내용2</div>
}
}
//편법
function TabContent({tab})
{
return [<div>내용0</div>, <div>내용1</div>, <div>내용2</div>][tab]
}컴포넌트에는 return이 꼭 있어야함
Transition Animation
애니메이션 만드는 방법
1. 애니메이션 동작 전 스타일을 담을 className 만들기
2. 애니메이션 동작 후 스타일을 담을 className 만들기
3. transition 속성도 추가
4. 원할 때 2번 탈부착
function TabContent({tab})
{
let [fade, setFade] = useState('')
useEffect(()=>{
setTimeout(()=> {setFade('end') }, 100)
return ()=>{
setFade('')
}
}, [tab])
// useEffect(()=>{
// setFade('end')
// return ()=>{
// setFade('')
// }
// }, [tab])
// 이렇게 하면 안되는 이유 하단에 설명 있음
return (
<div className={`start ${fade}`}>
{ [<div>내용0</div>, <div>내용1</div>, <div>내용2</div>][tab] }
</div>
)
}
이렇게 해야하는 이유 ?
React 18 버전 이상에서는 automatic batching 기능
근처에 있는 state변경함수는 한꺼번에 실행한다 ?
state변경함수가 있을 때 마다 재렌더링 되는 것이 아니라 state변경이 다 되고 나서 마지막에 재렌더링을 1번 시켜준다
응용 버전
-> Detail화면 들어갈 떄 반 ! 짝 !
function Detail(props){
let [fade2, setFade2] = useState('')
useEffect(()=>{
setFade2('end')
return ()=>{
setFade2('')
}
},[])
return (
<div className={'container start ' + fade2}>
(하단 html 생략)
)
}
Context API
Single Page Application 단점
: 컴포넌트간 state공유가 어렵다
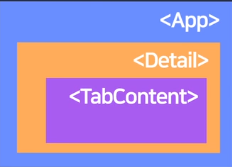
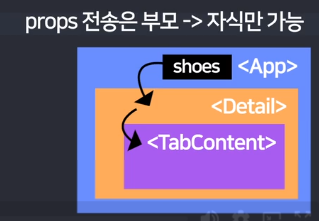
부모->자식 컴포넌트는 props로 전송은 가능



props를 전송 할 때에, 부모->자식으로만 되기 때문에
App->TabContent 컴포넌트로 전송하려면 과정을 두번 거쳐야 함
-> 만약에 컴포넌트가 100개 넘어가면 .. 이걸 언제 다 전송해 !
! 매우 번거로움
1. 이럴 때 Context API 사용 -> 현업에서는 많이 사용하지 않음 (단점이 多 )
2. Redux 등 외부 라이브러리 사용 ( 이건 다음 글에 .. )
useContext(Context) -> 보관함을 해체시켜줌
[ 단점 ]
1. state변경시 쓸데 없는 것 까지 재렌더링이 되는 단점
2. useContext() 를 쓰고 있는 컴포넌트는 나중에 다른 파일에서 재사용할 때 Context를 import 하는게 귀찮아질 수 있기 때문에 redux 같은 외부라이브러리를 많이들 사용
'Language > React' 카테고리의 다른 글
| React - SideProject 쇼핑몰 (8) - useMemo, memo (0) | 2024.01.25 |
|---|---|
| React - 쇼핑몰 웹사이트 (6) - React Query (2) | 2024.01.25 |
| React- 쇼핑몰 웹사이트 (2) - Modal, Map, Splice, Unshift (0) | 2024.01.22 |
| React - 쇼핑몰 웹사이트 (1) - useState, Component (0) | 2024.01.22 |
| React - useDispatch / useSelector (0) | 2024.01.18 |