지금 진행하고 있는 프로젝트에서는 로그인 페이지와 / 회원가입 페이지의 UI가 동일하기 때문에
title을 props로 내려줘서 화면의 최상단 title만 바꾸어주는 방식으로 사용
-> Form 컴포넌트가 1개로 존재
React Hook Form 을 이용한 유효성 체크
React Hook Form - performant, flexible and extensible form library
Performant, flexible and extensible forms with easy-to-use validation.
react-hook-form.com
React Hook Form에서 제공하는 useForm을 사용해서 register, handleSubmit, formState : {errors}, reset 을 가져옴
useForm 내부 Parameter
- mode 설정 가능 : onBlur(포커스 잃을 때 ) / onChange(바뀔 때 마다 ) / onSubmit (제출 했을 때 )
register로 등록 - {...register("email", 체크할 변수의 조건들이 담겨있는 변수 ) }
등록할 변수 이름에 유효성 체크를 할 값들을 넣어주면 됨
글자수, 정규식 등 ..
/^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/i※ 이메일 체크하는 정규식 예시 ※
[ Firebase 연결하기 ]
Firebase | Google’s Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com
1. 프로젝트 생성
2. 웹 클릭 -> register app
3. npm install firebase 모듈 설치
4. src/firebase.js 파일 생성 -> Add Firebase SDK에 있는 코드 복사 -> app export 해줌
Firebase홈페이지에 가면

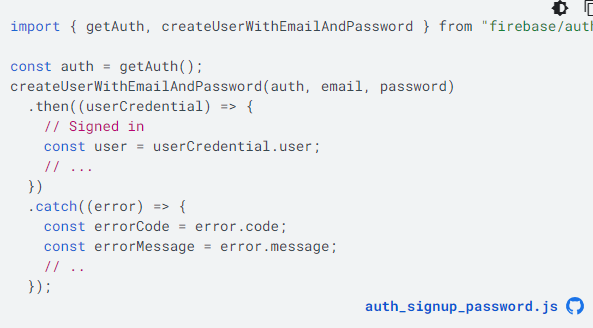
Signup Component( 회원가입) 에 createUserWithEmailAndPassword
이렇게 했을 때, Post 에러가 나면 Firebase홈페이지에서 Authentication 설정에 email/password를 enabled 해줘야함
SignIn Component(로그인)
'Language > React' 카테고리의 다른 글
| React - 쇼핑몰 웹사이트 (1) - useState, Component (0) | 2024.01.22 |
|---|---|
| React - useDispatch / useSelector (0) | 2024.01.18 |
| React 쇼핑몰 사이트 만들기 (3) - Redux 사용하기 (0) | 2024.01.18 |
| React 쇼핑몰 사이트 만들기 (1) - 구조 / 패키지 설치 (0) | 2024.01.17 |
| Express-Generator (0) | 2022.10.24 |